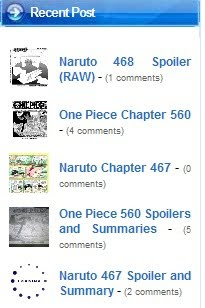
Recent Post With Thumbnail Widget + Comment Count
Seperti biasa kamu harus login dulu yah..^_^, setelah itu pada halaman dasboard pilih layout kemudian Add Gadget, nah pilih yang HTML / Javascript
Untuk memasang widget ini caranya sangat mudah, kita tinggal copy-paste aja semua kode dibawah ini, kemudian langsung paste aja dalam gadget HTML/javascript tadi. (Bagi pengguna wordpress aq rasa juga bisa tinggal copy-paste aja kodenya.)
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i683.photobucket.com/albums/vv193/vebyo/No-Image-stat.gif";
imgr[1] = "http://i683.photobucket.com/albums/vv193/vebyo/No-Image-stat.gif";
imgr[2] = "http://i683.photobucket.com/albums/vv193/vebyo/No-Image-stat.gif";
imgr[3] = "http://i683.photobucket.com/albums/vv193/vebyo/No-Image-stat.gif";
imgr[4] = "http://i683.photobucket.com/albums/vv193/vebyo/No-Image-stat.gif";
showRandomImg = true;
boxwidth = 298;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "http://hitsuke.blogspot.com/";
</script>
<script src="http://sites.google.com/site/hitsukeproject/recentposts_thumbnail.js" type="text/javascript"></script>
Apa saja yang perlu di ganti? Ini dia...
home_page : http://NAMABLOGKAMU.com/ (Ubah sesuai URL blog masing2-ini paling penting loh)
boxwidth - Ukuran Lebar Widget
cellspacing - S pasi diantara cells
borderColor - Warna Border
thumbwidth & thumbheight - Ukuran lebar dan tinggi gambar Thumbnails
fntsize - Ukuran Font pada title
acolor - Warna title
aBold - Tebal huruf pada title? (true=untuk tebal or false=untuk tidak tebal / biasa)
numposts - Jumlah recent post yang dita mpilkan? (tinggal ganti anggka 5 )
Note: Klo gambar recent post (postingan terbaru)nya nggak kelihatan
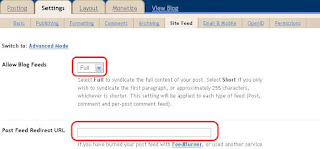
coba kamu cek -> Setting -> Site Feed trus Allow Blog Feedsnya di ganti dengan full trus Post Feed Redirect ULRnya juga di kosonging.
Setelah itu di SAVE trus cobat lihat lagi blog kamu.
Ok sekian dulu n Selamat Mencoba ^_^











No comments:
Post a Comment