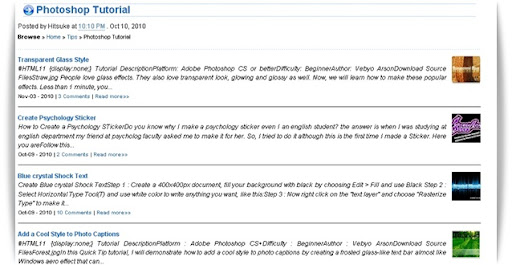
Contoh Gambar
 |
| Recent Post Based on Label with Thumbnail Preview |
Ini mungkin adalah inovasi terbaru buat sobat blogger. Bagaimana tidak, script ini akan menampilkan setiap postingan kita yang terbaru berdasarkan label yang kita inginkan secara otomatis disertai dengan thumbnailnya. Baiklah tidak usah banyak intermezo berikut akan saya jelaskan bagaimana caranya menampilkan postingan terbaru (recent post) berdasarkan label atau kategori.
Langkah 1
Pastikan sobat sudah login di blogger (kalau pake wordpress juga bisa kok)
Langkah 2
Pada halaman Dashboard pilih Rancangan > Add Gadget > HTML / Javascript
Langkah 3
Copy-Paste kode dibawah ini lalu edit kode sesuai dengan keterangan selanjutnya lalu masukkan kedalam kotak pop-up seperti gambar dibawah ini
Ini dia code yang harus dimasukkan kedalam kotak diatas
<style>
img.recent_thumb {padding:1px;width:55px;height:55px;border:0; float:right;margin:0 0 5px 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}.recent_posts_with_thumbs a {text-decoration:none;}.recent_posts_with_thumbs strong {font-size:10px;}
</style><script src="http://sites.google.com/site/hitsukeproject/p-recent-post-thumbnail-v3.js">
</script><script>
var numposts = 8;var showpostthumbnails = true;var displaymore = true;var displayseparator = true;var showcommentnum = true;var showpostdate = true;var showpostsummary = true;var numchars = 250;
</script><script src="?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs">
</script>
Langkah 4
Berikut ini adalah kode yang Boleh diganti
http://namablogkamu.blogspot.com/feeds/posts/default/-/labelname1. Ganti tulisan namablogkamu dengan url blog sobat contohnya: hitsuke2. Ganti tulisan labelname sesuai dengan label mana yang ingin sobat tampilkan postingan terbarunya secara otomatis. Contoh: kalau menggunakan satu kata seperti http://hitsuke.blogspot.com/search/label/Artikeljadi yang perlu diganti adalah labelname dengan Artikel tapi kalau menggunakan 2 suku kata seperti
http://hitsuke.blogspot.com/search/label/Photoshop%20Tutorial
maka harus ditambahkan %20 sebagai pengganti spasi.
3. Menampilkan postingan terbaru (recent post) berdasarkan label tinggal ganti feed URL-nya
http://yoursitename.blogspot.com/feeds/posts/default/-/labelname
Tapi kalau ingin menampilkan postingan terbaru tidak berdasarkan label gunakan kode dibawah ini
http://yoursitename.blogspot.com/feeds/posts/default
4. Jumlah postingan dan Panjang ringkasan yang ingin di tampilkan
var numposts = 20 - Angka 20 menunjukkan jumlah postingan yang ingin di tampilkan
var numchars = 320 - Menentukan panjang ringkasan (summary) yang ingin di tampilkan
Langkah 5
Jangan lupa di Simpan (SAVE). Sekarang lihatlah hasilnya. Sobat juga bisa menaruh kodenya didalam postingan seperti contoh berikut ini.
Sekian dulu ya tutorialnya. Mohon maaf atas semua kesalahan. Kalau ada yang mau ditanyakan silahkan berkomentar. Terima Kasih and Good Luck!!













No comments:
Post a Comment